Plant Studio is a mobile application design project completed during the Autumn 2020 quarter for a HCDE User-Centered Design course at the University of Washington. This project was a collaboration between four team members.
Our team explored and brainstormed possible solutions to address novice gardeners' problems with outdoor gardening. The users are beginners in the subject area of gardening and are looking for more information to help them gain more gardening knowledge and redesign their garden virtually. We look to create a mobile application that offers more knowledge for when users are working in outdoor environments. Convenience is also a key to this project, so we want to create a support system through a mobile platform.
Research
Our research process is made up of several steps. At the beginning of our research, we conducted individual interviews with potential users. We then used our interview findings to create personas and a user journey map. User research helps us understand and connect with our target audience through our findings. We had a better understanding of the problems we were trying to solve with our design by referencing our research artifacts.
Research Findings
Each team member conducted user research by interviewing one potential target user. We compiled a list of interview questions and recorded responses. The interviews helped us develop insights to explain possible motivations, pain points, goals, and desires around gardening. These components were then transferred into the creation of personas and much more.
Our findings:
•Users want tools to help them visualize and move plants around without causing damage to their existing gardens
•Users struggle with tools that do not give them straightforward solutions to their specific gardening problems
•Users have a hard time remembering routine gardening tasks
•Users want to be part of communities and share their gardening experiences
•Users have a hard time remembering routine gardening tasks
•Users want to be part of communities and share their gardening experiences
Personas
Personas act as representations of our target users. Our team created two personas based on user interviews, secondary research, and assumptions. Components of our personas include characteristics, goals, desires, pain points, and matching scenarios. Personas guided us through the making of our user journey map.
What we learned:
•Personas are valuable to help bring common user needs and desires forward before starting designs
•Personas guide team members with a common understanding of target users' goals, desires, and pain points surrounding design topic
•Personas are realistic summarized representations that can act as references during the design process


User Journey Map
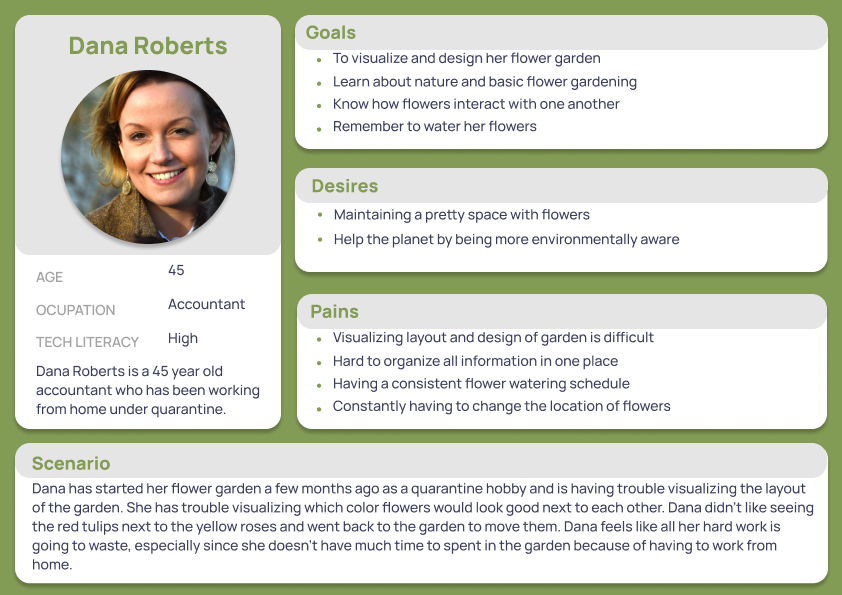
User journey maps are used to visualize potential users’ journey based on a scenario relevant to the current experiences of our audience. Our user journey map is based on our persona of Dana Roberts and draws from our user research interviews. The scenario we chose represents the touch-points, thoughts, and emotions of Dana. Our team wanted to get a closer look at Dana's flower garden journey because we wanted to focus on the details with visualization in her scenario. Aspects of visualization and redesign started to guide our path to begin our design process. The map will act as a reference in the creation of design requirements for our tool and storyboards.
What we learned:
•Users are most excited and happy when shopping for new plants for their gardens
•Users are frustrated with wild animals damaging their gardens
•Users have a hard time performing routine tasks
•Users are most disappointed with poor garden aesthetics
Design
During the design stage, our team has been developing the appearance and format of our application. We came up with design goals and requirements and several storyboards based on our user research to help us gather ideas together for the design of Plant Studio.
Design Requirements and Goals
The design requirements and goals follow our findings from our user research work (user interviews, personas, and journey map). They are a general list of things that our design solution should meet and satisfy. The goals specify how users would be able to accomplish their tasks by using our application. Requirements and goals are then used as a reference for making our storyboards and starting our app design journey.
Design Goals:
1. An informational resource for gardeners that is accessible, intuitive, and very learnable. Allowing users to easily find care tips for plants and information about what species grow best together in its large database.
2. A way for gardeners to interact with each other virtually and share experiences and tips. Gardeners can feel more connected to their community and learn from each other.
3. A highly interactive and visual experience that allows the users to redesign and customize their garden layout to best fit their goals and lifestyles.
Design Requirements:
1. Provide users with tips on how to improve their garden.
2. Images and personal experiences can be shared by users in an online community.
3. Adjusts to the user’s location and time, so growing information is catered to the user’s garden.
4. Users can take pictures to monitor the progress of their garden.
Storyboards
Paper prototypes and sketches cannot often convey the experience of the design in use, narratives such as scenarios and storyboards help convey the experience of design ideas. So each person in your group created a storyboard for different scenarios and experiences that a user might have using Plant Studio. Each storyboard is associated with one potential design solution problem a user might have and our team merge our the ideas to create our prototypes.
What we learned:
•Design needs high level of interactivity
•App contents should be easily accessible
• Storyboard helps evaluate ideas and contexts of a new idea on certain functionality of the App
• Storyboards merges the ideas together into our final prototypes
Prototype
In the prototype phase, we took our design ideas and developed them into a low-fidelity wireframes that would eventually become a high-fidelity mock-up of Plant Studio. In between these two steps, the team completed a quick evaluation of the wireframes in order to evaluate the usability of the design. These wireframes were revised after our evaluations and annotated. Prototyping allowed us to iterate and increase the usability of our design according to user feedback.
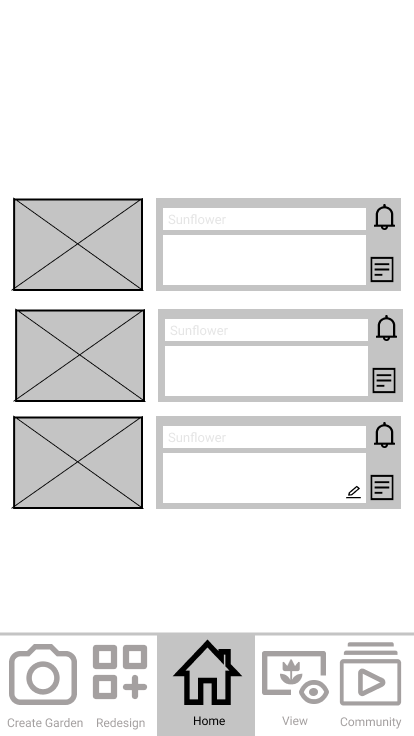
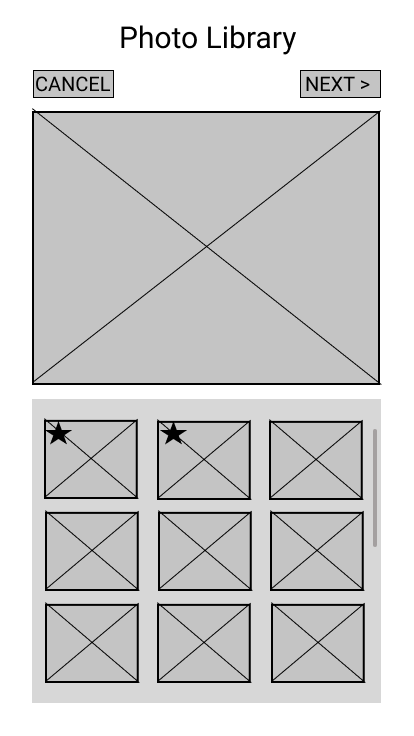
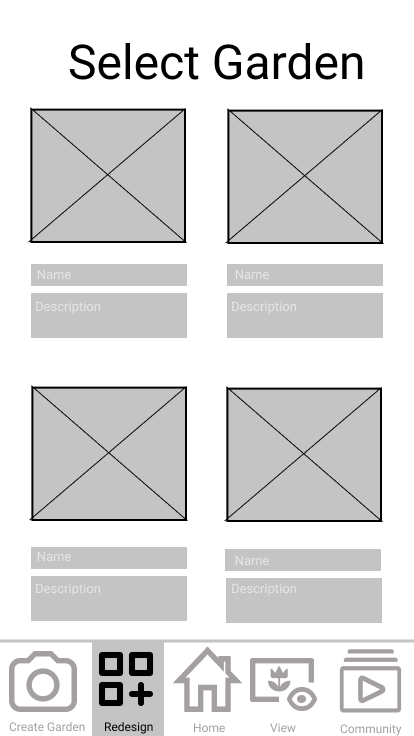
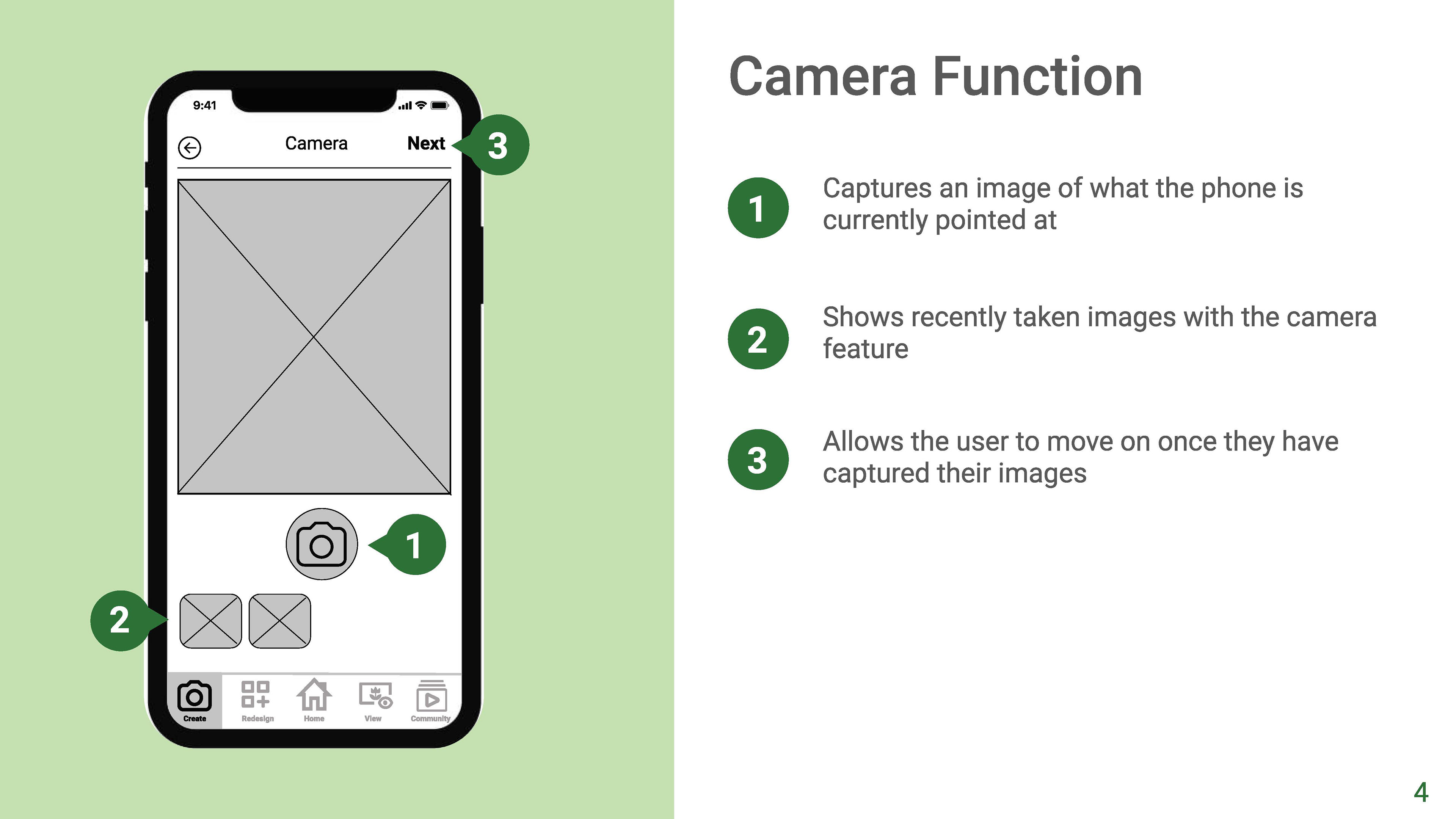
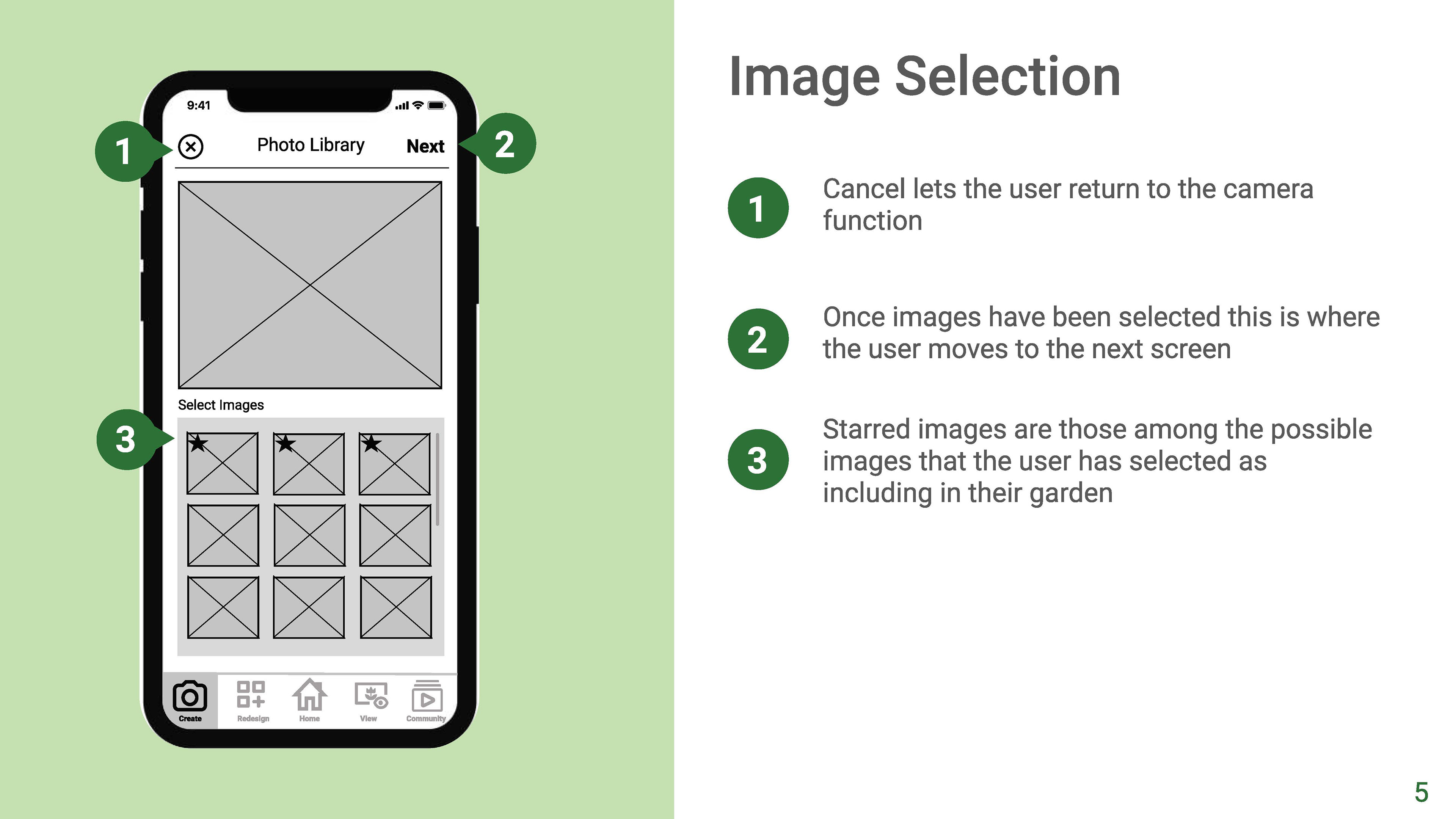
Low-Fidelity Wireframing
Guided by our design goals, we were individually tasked with creating interface design sketches and through compiling our ides we developed our initial wireframes. The Plant Studio wireframes focused on the completion of three core tasks: creating a garden through uploaded images, redesigning various garden elements by moving them around and adding new ones, and viewing the redesigned garden. We created these low fidelity prototypes to identify early problems with the design and evaluate the user flow. To identify these problems, we user tested the low-fidelity prototype with our core user group based on the three core tasks and recorded our quick evaluation findings.
What we learned:
•Adding and rearranging features can be combined
•Image uploading process confusing, less screens are simpler
•Icons on homepage are confusing, no clear purpose




Simple Evaluations
The low-fidelity wireframes were used to conduct a simple usability study with four participants. This study was conducted in order to test and evaluate the preliminary design of Plant Studio. The participants were asked to complete the three tasks identified in the previous step. We conducted user testing to get feedback on our designs, ensuring that the processes were clear and intuitive to our key users. The suggestions from the users and our observations were used to make modifications to our design and were carried over in the annotated wireframes.
What we learned:
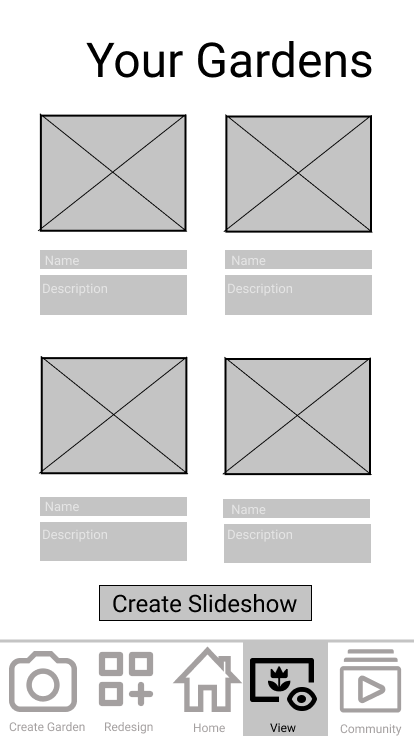
•View garden feature needs more functionality
•Labels need to be clearer, especially on icons
•Redesign feature needs more interactivity
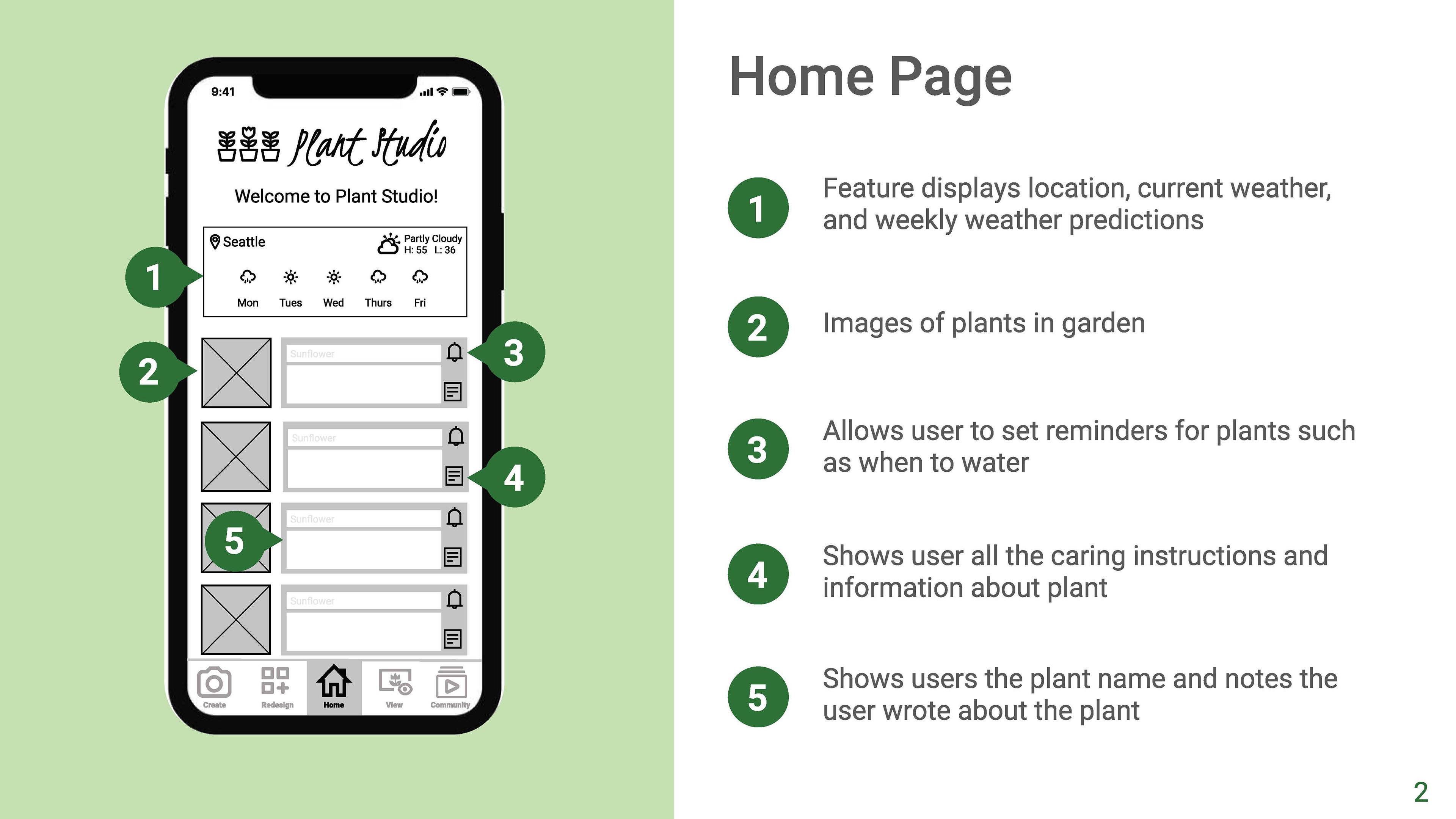
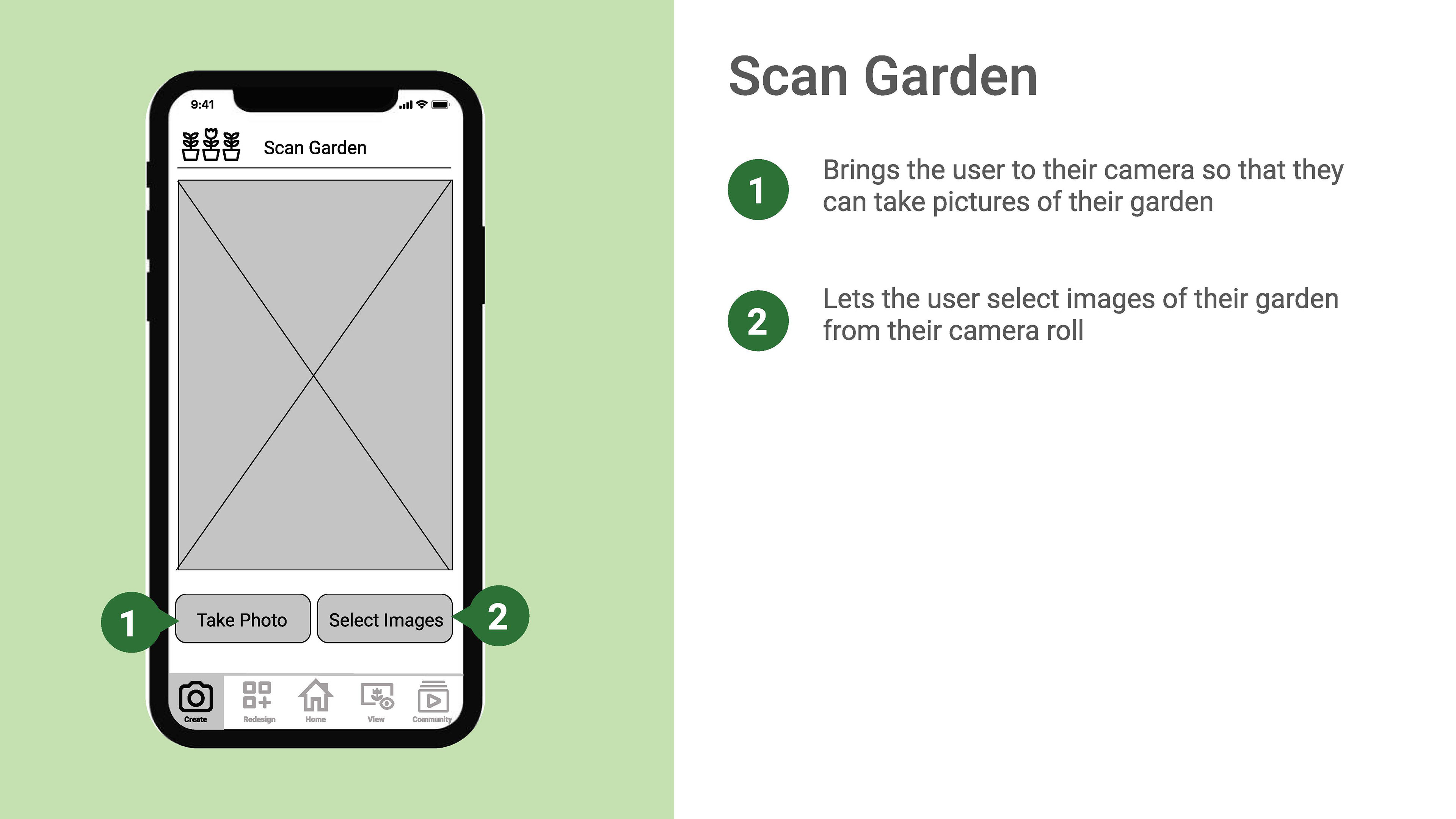
Annotated Wireframes
Expanding upon the low-fidelity wireframes and using feedback from the simple evaluations, we created annotated wireframes of Plant Studio. The annotated wireframes outlined what changes would still need to be made tot he application. They helped the team see how the user experience could be improved upon and visualize what the final version of Plant Studio would look like. The wireframes were representative of the functionality that would be expected of the application and served as a blueprint for our high-fidelity mock-ups in the next step.
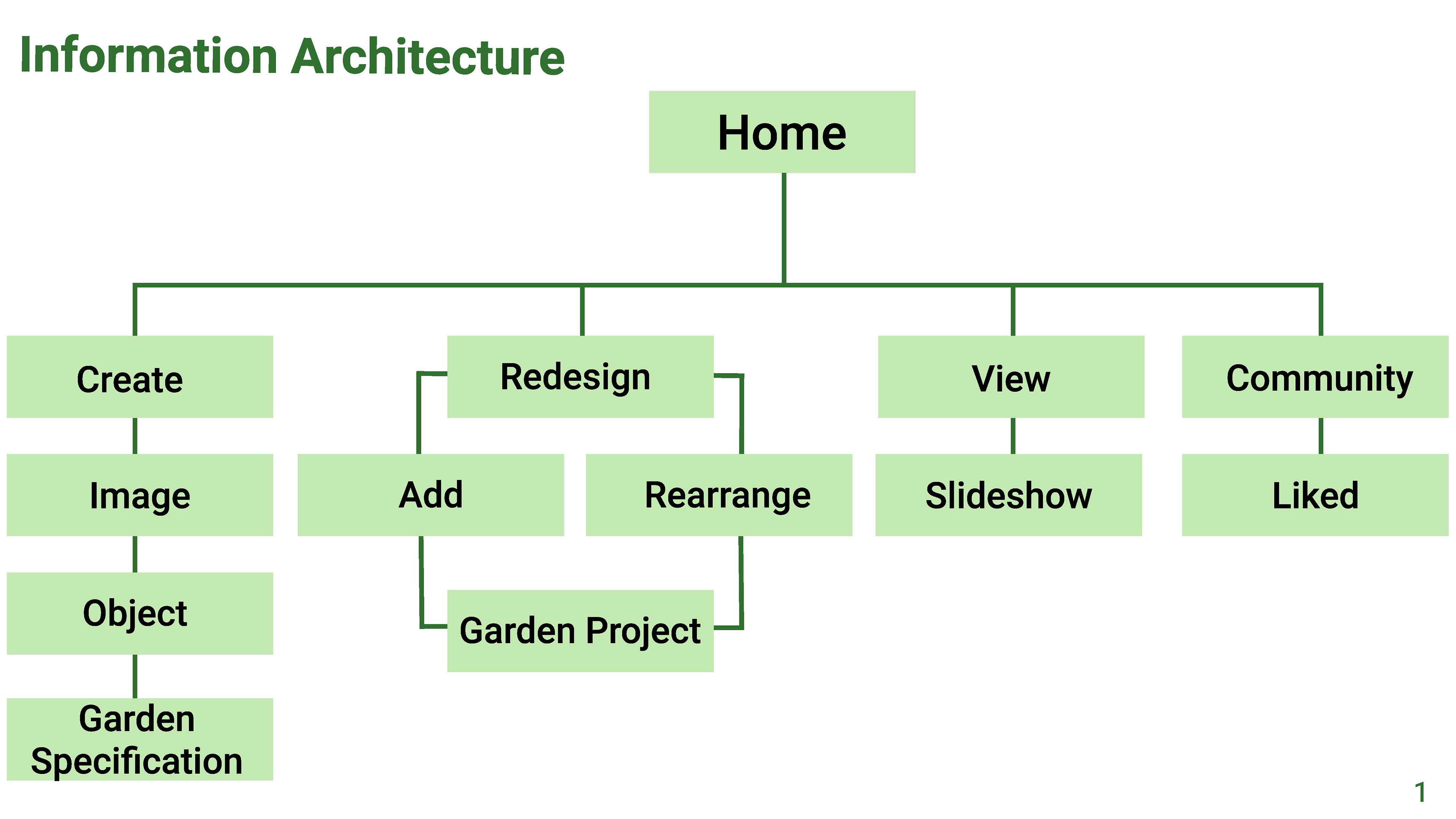
Information Architecture
We created an information architecture flow chart to visualize the high level hierarchy of the pages of Plant Studio. We used the information architecture to categorize and connect the distinct design solutions illustrated in the storyboards. By seeing the states a user could find themselves in at various points in time, and where that phase would lead too allowed us evaluate the user flow. Although not realized when creating the information architecture, looking back it clearly reveals how having, Add and Rearrange as sperate functionality is counter intuitive, a change which was made going into the high fidelity mock-ups.





High Fidelity Mock-ups
Based on feedback from our lower fidelity wireframes we approached our high fidelity screens with the concept of simplification in mind. These concepts actualized themselves in the greatly shortened garden create process as well as the redesign process no longer having an add and rearrange function, but rather just redesign. In developing higher fidelity screens, we created the Plant Studio logo and solidified the brand identity. We created high-fidelity mock-ups to show the first fully developed version of the application and to see what the user would be able to do in designing their garden. Visually we focused on maintaining a clean UI that allowed the users to focus on redesigning and maintaining their dream garden.